iPhone版LINEスタンプの作り方をどこよりも詳しく解説
LINEトークで大活躍のスタンプですが、スタンプショップでの検索もしやすくなり、クリエイターズスタンプの数・種類も充実しています。
そんなスタンプを、自分で作ってみたいと思った事はありませんか?ここでは、iPhoneだけでスタンプを作る方法を、取り上げてみます。
1.LINEスタンプのガイドラインをチェック!
実際に作り始める前に、LINEのクリエイターズスタンプに関する、制作・審査ガイドラインを把握しましょう。
当たり前ですが、これらに違反していると審査には通りません。ガイドラインは細かく書かれていて、何だか難しそうですが、一般的な常識と良識を守れば、問題無いと思います。
LINEスタンプ 制作ガイドライン
LINEスタンプ 審査ガイドライン
2.必要枚数とサイズ
LINEガイドラインの中にも記載がありますが、スタンプ制作の一番のポイントとして、イラストの必要枚数と、画像サイズを確認しておきましょう。
トークルームタブ画像、メイン画像、スタンプ画像それぞれで、指定画像サイズが違います。
・トークルームタブ画像:W96×H74 pixel/1個
・メイン画像:W240×H240 pixel/1個
・スタンプ画像:W370×H320 pixel(最大)/40個
3.アプリをインストール!
iPhoneでスタンプを作れると言っても、アプリをインストールする必要があります。スタンプ作りに必要なアプリは、次の3つです。
ここでは、必要最低限の無料アプリのみを使ってみます。なお、無料アプリでも、使う機能等によっては課金が必要な場合があります。
①イラスト取り込み&色付けアプリ
ArtStudio LITE―お絵かき、ペイント、写真編集に
②色付け修正&背景透過アプリ
背景透過―写真を切り抜きや合成写真,Instagramに写真をまとめてアップできる
③サイズ変換アプリ
4.下描き
ここでは、イラストをペンと紙で下描きをして、iPhoneに取り込む方法で作ってみたいと思います。絵の下手さは、見逃してください。
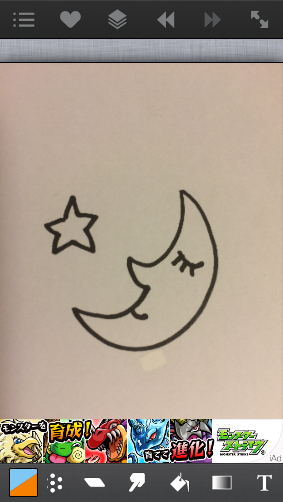
下描きは、折れ目などの無い真っ白な紙に、黒ペンを使いました。輪郭はしっかり描いて下さい。ここでは、イラストのみですが、一緒に文字を入れても良いです。
5.イラスト取り込み&色付け
下描きしたイラストを、アプリでiPhoneに取り込みます。同じアプリで色付けもできます。使用アプリは、「ArtStudio LITE」です。では、手順紹介です。

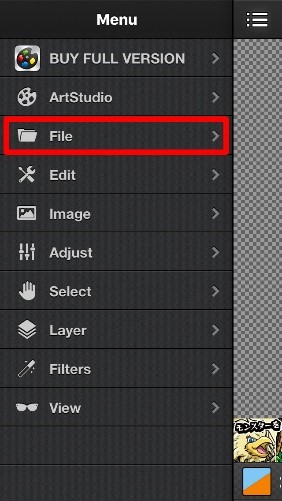
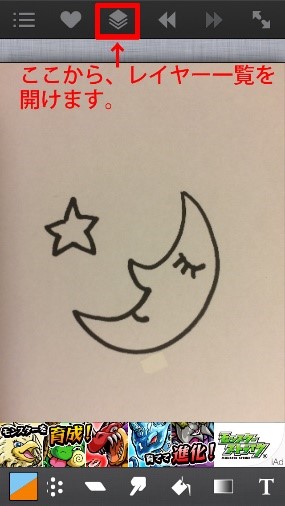
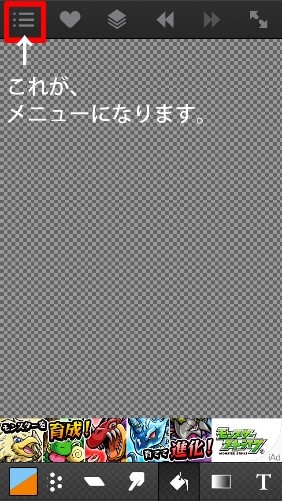
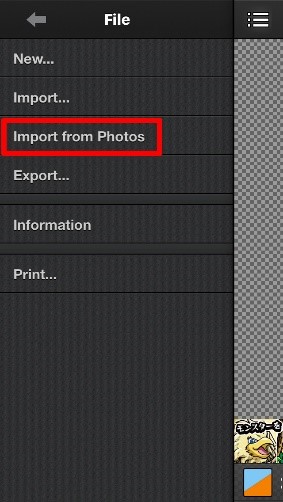
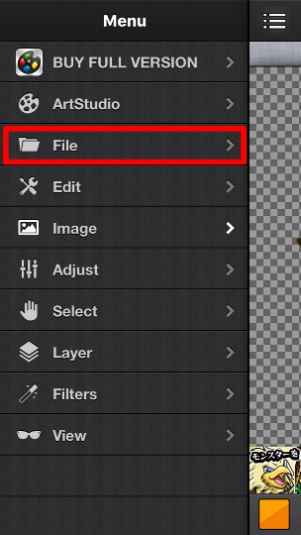
①「ArtStudio」アプリを起動し、左上のメニューアイコン(横線マーク)をタップします。次に、メニュー画面の「File」をタップします。

②「File」の「Import from Photos」をタップします。開いた写真一覧の中から、先ほどのイラストの写真を選択します。

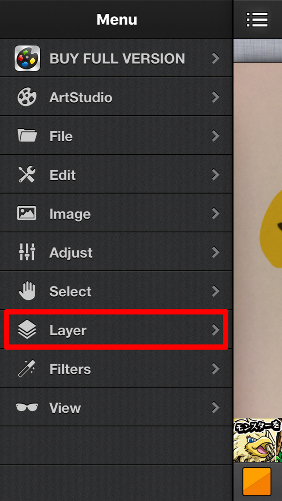
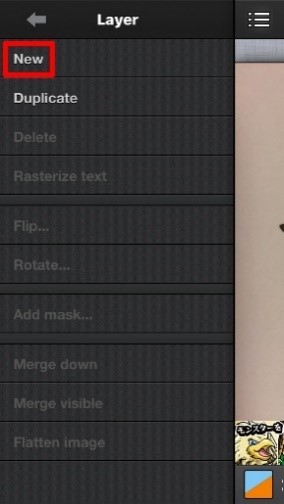
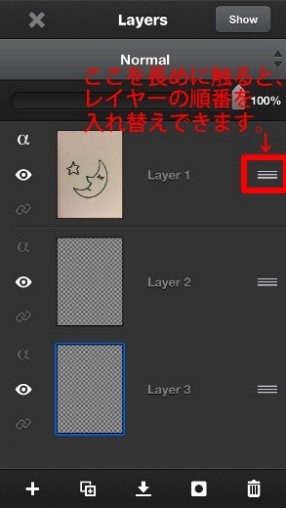
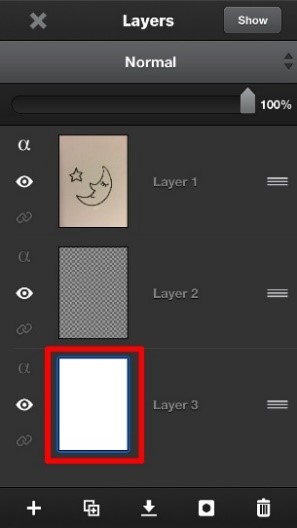
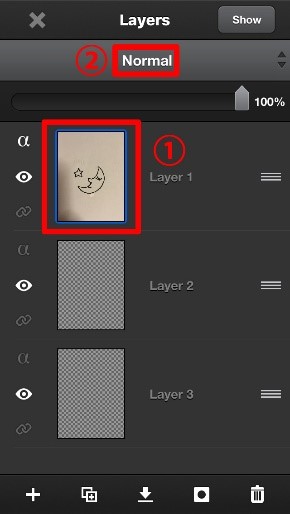
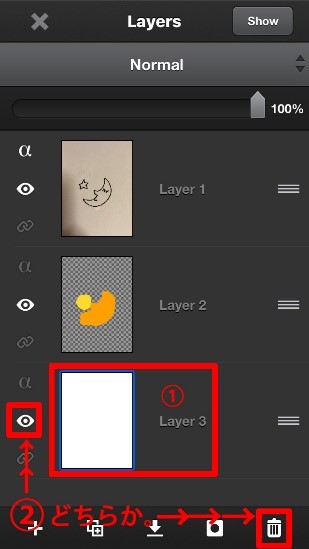
③次に、イラスト写真の他に、レイヤーを2個作ります。レイヤーは、「Menu」→「Layer」→「New」で作れます。レイヤーを2個作ったら、レイヤーの順番を確認しましょう。イラスト写真のレイヤーが、一番上に来るように並び替えて下さい。上から順に、「Layer1・2・3」とすると、分かりやすいと思います。
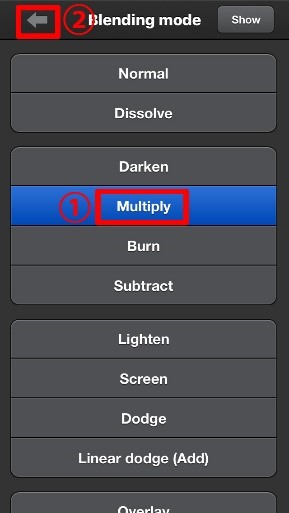
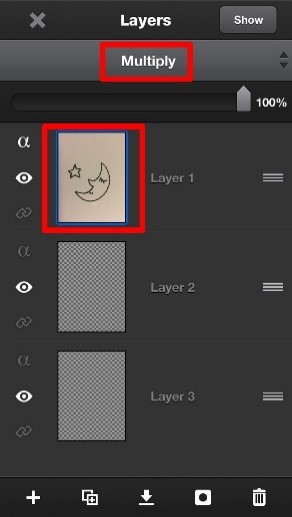
④「Layer 1」を選択し、上の「Normal」表示をタップします。次に開いた画面で、「Multiply」を選択し、元のレイヤー一覧に戻ります。

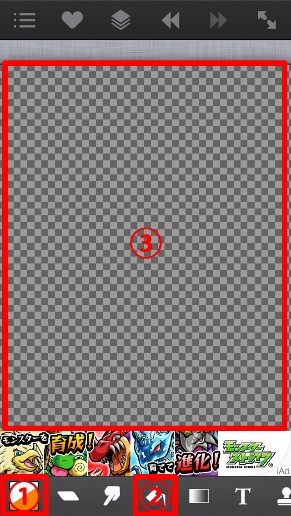
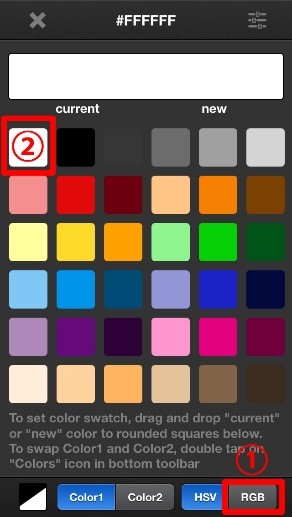
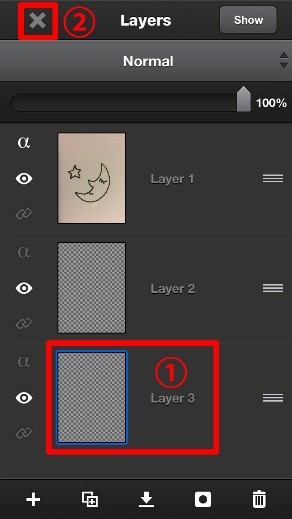
⑤「Layer 3」を選択後、左上の×印をタップし、編集画面を開きます。編集画面の左下の色のアイコンをタップし、カラーパレットを開きます。
スタンプ制作において、カラーモードはRGBが推奨されているので、カラーパレット画面右下で、「RGB」を選択しておきましょう。
「Layer 」3は、白色にします。これは、イラストの背景色になり、色付けをしやすくする為で、後で消します。
編集画面に戻り、画面下のアイコンバーの中から、ペンキマークをタップし、大きいグレーのチェック画面をタップします。これで、Layer3に白色が付きました。

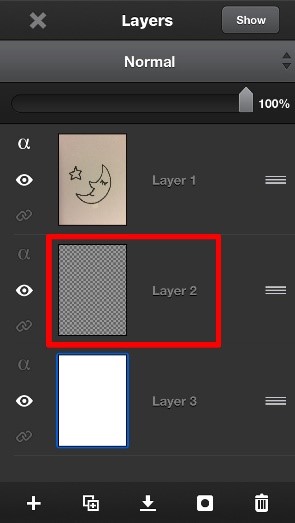
⑥「Layer 2」を選択し、先ほどと同じように、編集画面のカラーパレットから色を選択、編集画面下のアイコンバーから絵具を選択します。
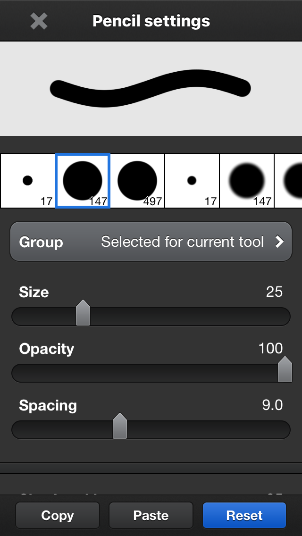
絵具を選択後、もう一度タップすると、詳細設定画面から太さなどを自分で調節できます。絵具や色の選択・設定ができたら、イラストをタップして、色付けします。
この時、輪郭からはみ出すように塗って下さい。輪郭内におさめようとすると、仕上がり時に輪郭がきれいに出なくなります。色がはみ出した所は、後で消せます。文字が入っている場合は、文字も色付けします。

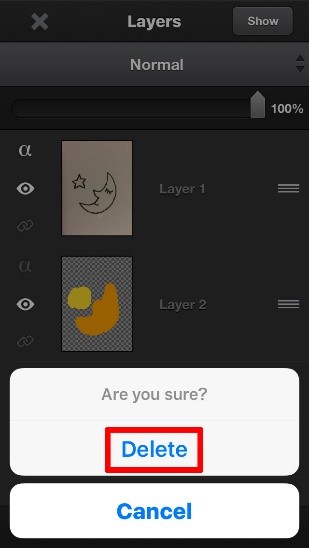
⑦レイヤー一覧画面に戻り、「Layer 3」を削除するか、見えない設定にします。背景の白色が無くなるので、イラストの背景は、グレーチェックになります。

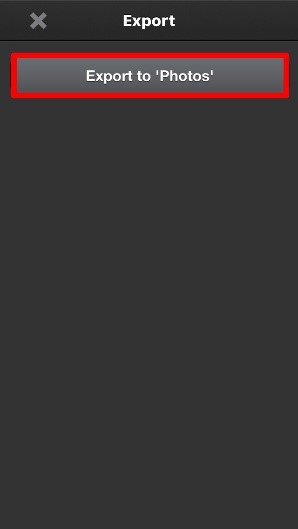
⑧最後に、保存です。メニュー画面から、「File」→「Export to Photos」をタップします。無事に保存ができると、英文で「写真に保存できました。」と表示されるので、「OK」をタップします。
これで、「Art Studio LITE」での作業は終了です。

6.色範囲修正&透過処理
次に、イラストのはみ出した色の修正と、背景透過処理を行います。忘れる人も多いらしいですが、この背景透過処理を行わないと、LINEのスタンプ審査には通りません。
アプリは「背景透過―写真を切り抜きや合成写真」を使います。
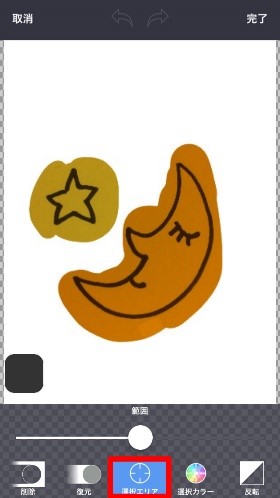
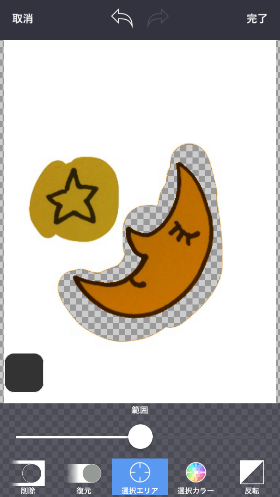
①「背景透過」アプリを起動し、画面左上のアイコンをタップします。イラストを開いたら、画面下のアイコンから「削除」をタップします。
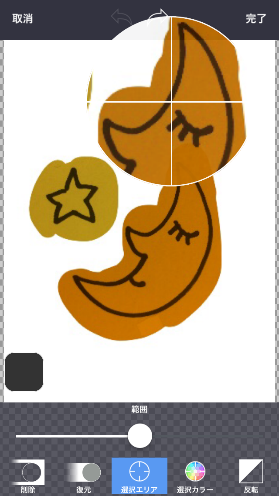
②次に、画面下から「選択エリア」をタップします。その状態で、画像を触ると、十字マーク入りの○印が表示され、画像が部分的に拡大されます。十字マークの中心を、イラストの輪郭外の色がはみ出た部分に合わせ、指を離すと、色が消えると同時に透過処理もされます。同じ要領で、他の場所も作業します。
③細かい所は、画面下左の「削除」で消します。画像の拡大や範囲の調整ができるので、②で処理できなかった所を、指で細かく消していきます。作業が完了したら、画面右上の「完了」をタップします。
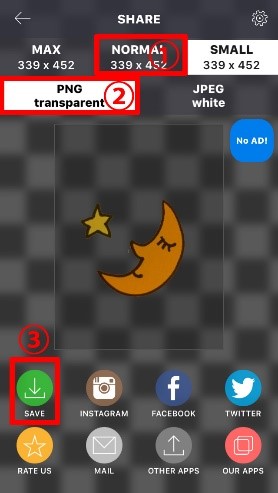
④最後に保存します。画面右上の矢印アイコンをタップします。次に開いた画面で、画像のサイズ・ファイル形式・保存先を選択します。
画像サイズは、後で変換するので、「NORMAL」で良いです。ファイル形式は、LINEが「PNG」指定なので、「PNG」にして下さい。
保存先は、画面下のアイコンの中から、緑色の「SAVE」を選び、タップします。これで、端末内に保存できました。「背景透過」アプリでの作業は終了です。
7.サイズ変換
2番にあるように、画像には指定サイズがあります。ここでは、スタンプの画像サイズ(最大W370×H320)に変換してみます。アプリは「バッチリサイズ」を使います。
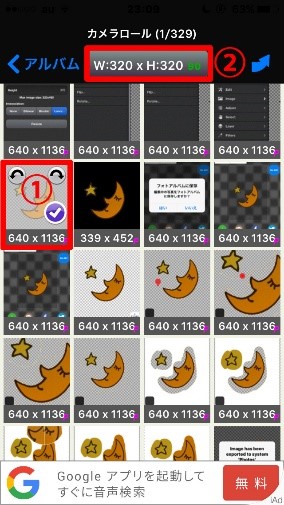
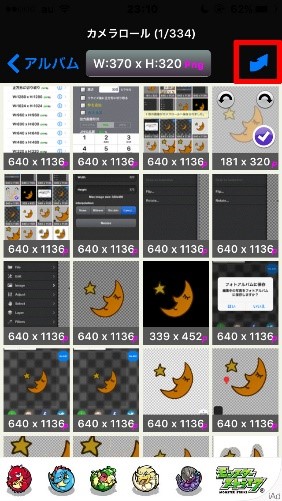
①「バッチリサイズ」を起動し、「カメラロール」→「アルバム」画面を開きます。サイズ変換する画像をタップし、チェックマークを入れます。
次に、画面上の変換するサイズを確認します。サイズが正しければ、そのまま変換します。サイズを変えるなら、その部分をタップし、リサイズ一覧画面を開きます。
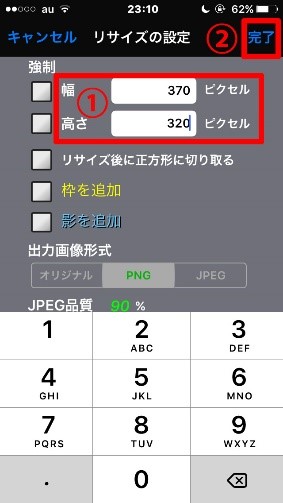
②リサイズ一覧の中に、変換したい数値が無ければ、画面右上の「+」マークをタップします。数値を入力できる画面が開くので、変換したいサイズを入力します。
「W」=幅、「H」=高さです。数値を入力したら、画面右上の「完了」をタップします。
③画像一覧画面に戻るので、サイズ変換したい画像が選択されているか確認してから、画面右上の「斜め矢印」マークをタップします。次に、出力先(保存先)の選択画面で、「カメラロール」を選択します。
④これで、保存できました。アプリを開かなくても、端末のアルバムから、画像を開く事が出来ます。
*ここまでの全工程を、スタンプに必要な42枚分、繰り返し作業します。全て完成したら、後はLINEに申請し、審査に通る事を祈るだけです。
今回は、初心者の筆者が色々と試してみて、一番作りやすかった方法を、ご紹介しました。初めは大変ですが、アプリの操作に慣れれば、サクサク作れると思います。
この他にも、色々な作り方があります。もっとこだわれば、iPhoneだけでも、それなりのクオリティのスタンプが作れると思います。ぜひ、挑戦してみて下さい。
素人でもできるLINEスタンプの作り方を教えます
ちなみに絵なんか描いたこともないあなたにもわかりやすく、イラスト制作のコツを教えちゃう講座を開設しています。いろんなキャラを、思い通りに描ける技術を教えています。
描いてよし、売ってよし、プレゼントしてよし、使ってよしのあなただけのオリジナルスタンプを販売して稼ぎましょう!